本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 6 天:什麼回應方法都難不倒我!- Flex Message
昨天有提到我們其實可以用 Flex Message 達成所有的 Template message,那今天的目標就是把昨天的 Template message 都用 Flex Message 做一次!
在目前 LINE 官方有提供三個工具可以用來製作 Flex Message 分別是
我們分別來討論他們!
目前最新的工具,它有一個比較方便使用的 UI 介面與 LINE Bot Designer 的操作比較相識
優點:
缺點:
桌面版本的開發工具,是一個設計師也很好入門的工具,設計師做好的樣板給工程師就可以直接生出內容
優點:
缺點:
早期的 Flex Message 線上工具,可以直接寫 JSON,對於工程師可能比較友善,對於設計師可能會有點吃力
優點:
缺點:
以上工具都有適用場合就看應用拉!。
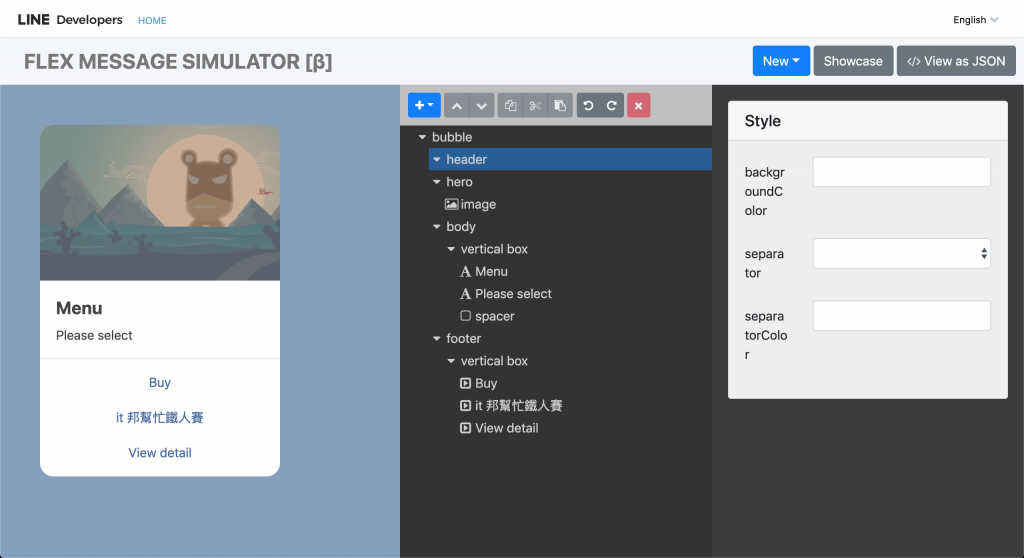
第一題 Buttons template,筆者並沒有完美的做出與 Buttons template 一樣請大家見諒 XD
如下是我用的元件結構,在上面有提到這個工具沒有辦法匯入 JSON,製作完成之後直接使用右上角的 View as JSON 把做完的 JSON 匯出,如下面的 JSON。

{
"type": "bubble",
"hero": {
"type": "image",
"url": "https://ithelp.ithome.com.tw/images/ironman/11th/event/kv_event/kv-bg-addfly.png",
"size": "full",
"aspectRatio": "20:13",
"aspectMode": "cover",
"action": {
"type": "uri",
"uri": "http://linecorp.com/"
},
"backgroundColor": "#FFFFFF"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Menu",
"weight": "bold",
"size": "xl",
"margin": "md"
},
{
"type": "text",
"text": "Please select",
"margin": "md"
},
{
"type": "spacer"
}
],
"action": {
"type": "uri",
"label": "View detail",
"uri": "http://linecorp.com/",
"altUri": {
"desktop": "http://example.com/page/123"
}
}
},
"footer": {
"type": "box",
"layout": "vertical",
"spacing": "sm",
"contents": [
{
"type": "button",
"action": {
"type": "postback",
"label": "Buy",
"data": "action=buy&itemid=123"
},
"height": "sm"
},
{
"type": "button",
"action": {
"type": "message",
"label": "it 邦幫忙鐵人賽",
"text": "it 邦幫忙鐵人賽"
},
"height": "sm"
},
{
"type": "button",
"action": {
"type": "uri",
"label": "View detail",
"uri": "https://ithelp.ithome.com.tw/2020ironman"
},
"height": "sm"
}
],
"flex": 0
},
"styles": {
"footer": {
"separator": true
}
}
}
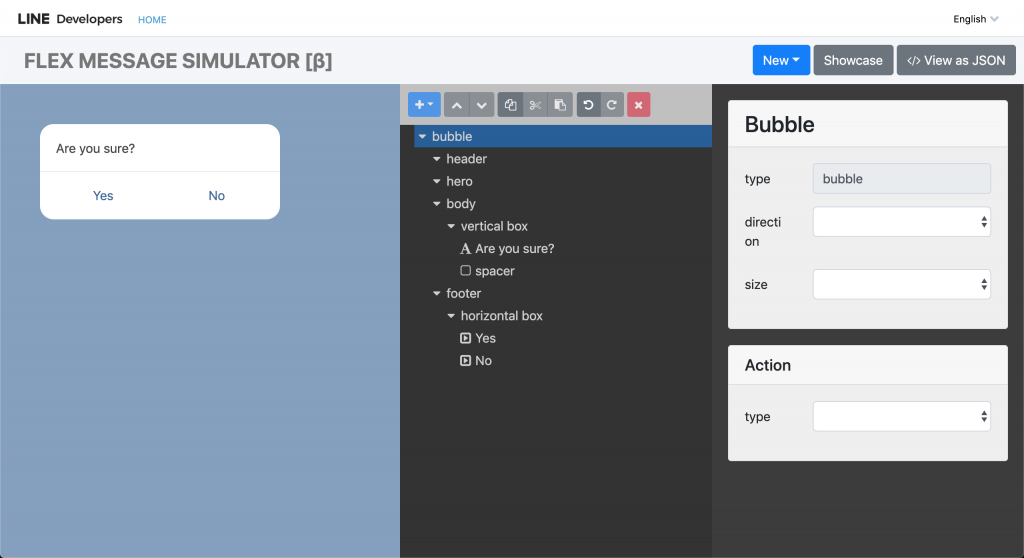
與上面使用同樣的工具製作,這個項目感覺應該比較像,因為元件比較沒有太多的變化,實作圖如下圖,JSON 也在以下提供給大家使用。

{
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Are you sure?",
"margin": "md"
},
{
"type": "spacer"
}
],
"action": {
"type": "uri",
"label": "View detail",
"uri": "http://linecorp.com/",
"altUri": {
"desktop": "http://example.com/page/123"
}
}
},
"footer": {
"type": "box",
"layout": "horizontal",
"spacing": "sm",
"contents": [
{
"type": "button",
"action": {
"type": "message",
"label": "Yes",
"text": "yes"
},
"height": "sm"
},
{
"type": "button",
"action": {
"type": "message",
"label": "No",
"text": "no"
},
"height": "sm"
}
],
"flex": 0
},
"styles": {
"footer": {
"separator": true
}
}
}
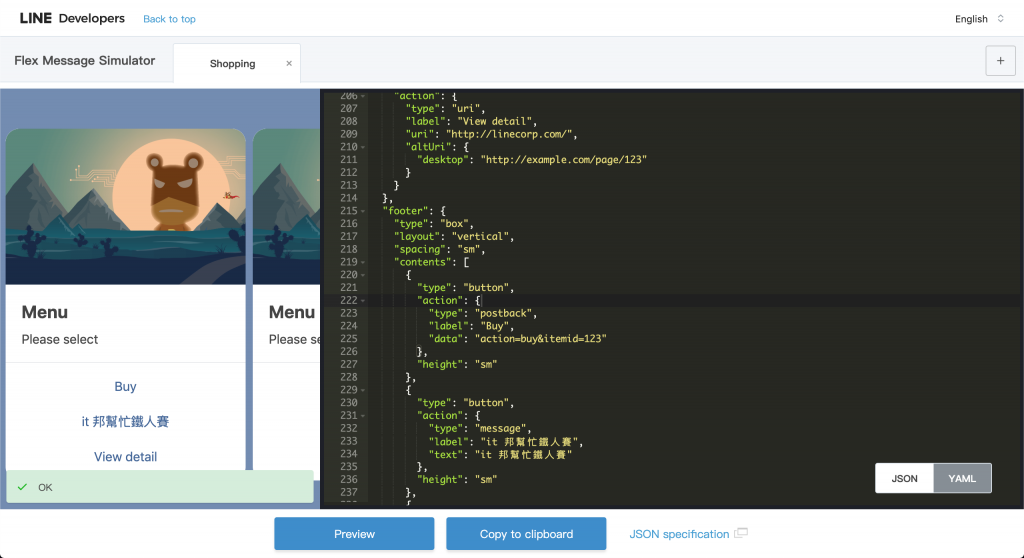
與上面的 Buttons template 差不多基本上就是多了一層 carousel 在外面,而這個部分就是前面說的 Flex Message Simulator BETA ver 沒有辦法匯入 JSON,也沒有辦法在外面加一層 carousel,因此我使用 Flex Message Simulator 來完成這道題目。

{
"type": "carousel",
"contents": [
{
"type": "bubble",
"hero": {
"type": "image",
"url": "https://ithelp.ithome.com.tw/images/ironman/11th/event/kv_event/kv-bg-addfly.png",
"size": "full",
"aspectRatio": "20:13",
"aspectMode": "cover",
"action": {
"type": "uri",
"uri": "http://linecorp.com/"
},
"backgroundColor": "#FFFFFF"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Menu",
"weight": "bold",
"size": "xl",
"margin": "md"
},
{
"type": "text",
"text": "Please select",
"margin": "md"
},
{
"type": "spacer"
}
],
"action": {
"type": "uri",
"label": "View detail",
"uri": "http://linecorp.com/",
"altUri": {
"desktop": "http://example.com/page/123"
}
}
},
"footer": {
"type": "box",
"layout": "vertical",
"spacing": "sm",
"contents": [
{
"type": "button",
"action": {
"type": "postback",
"label": "Buy",
"data": "action=buy&itemid=123"
},
"height": "sm"
},
{
"type": "button",
"action": {
"type": "message",
"label": "it 邦幫忙鐵人賽",
"text": "it 邦幫忙鐵人賽"
},
"height": "sm"
},
{
"type": "button",
"action": {
"type": "uri",
"label": "View detail",
"uri": "https://ithelp.ithome.com.tw/2020ironman"
},
"height": "sm"
}
],
"flex": 0
},
"styles": {
"footer": {
"separator": true
}
}
},
{
"type": "bubble",
"hero": {
"type": "image",
"url": "https://ithelp.ithome.com.tw/images/ironman/11th/event/kv_event/kv-bg-addfly.png",
"size": "full",
"aspectRatio": "20:13",
"aspectMode": "cover",
"action": {
"type": "uri",
"uri": "http://linecorp.com/"
},
"backgroundColor": "#FFFFFF"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Menu",
"weight": "bold",
"size": "xl",
"margin": "md"
},
{
"type": "text",
"text": "Please select",
"margin": "md"
},
{
"type": "spacer"
}
],
"action": {
"type": "uri",
"label": "View detail",
"uri": "http://linecorp.com/",
"altUri": {
"desktop": "http://example.com/page/123"
}
}
},
"footer": {
"type": "box",
"layout": "vertical",
"spacing": "sm",
"contents": [
{
"type": "button",
"action": {
"type": "postback",
"label": "Buy",
"data": "action=buy&itemid=123"
},
"height": "sm"
},
{
"type": "button",
"action": {
"type": "message",
"label": "it 邦幫忙鐵人賽",
"text": "it 邦幫忙鐵人賽"
},
"height": "sm"
},
{
"type": "button",
"action": {
"type": "uri",
"label": "View detail",
"uri": "https://ithelp.ithome.com.tw/2020ironman"
},
"height": "sm"
}
],
"flex": 0
},
"styles": {
"footer": {
"separator": true
}
}
},
{
"type": "bubble",
"hero": {
"type": "image",
"url": "https://ithelp.ithome.com.tw/images/ironman/11th/event/kv_event/kv-bg-addfly.png",
"size": "full",
"aspectRatio": "20:13",
"aspectMode": "cover",
"action": {
"type": "uri",
"uri": "http://linecorp.com/"
},
"backgroundColor": "#FFFFFF"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Menu",
"weight": "bold",
"size": "xl",
"margin": "md"
},
{
"type": "text",
"text": "Please select",
"margin": "md"
},
{
"type": "spacer"
}
],
"action": {
"type": "uri",
"label": "View detail",
"uri": "http://linecorp.com/",
"altUri": {
"desktop": "http://example.com/page/123"
}
}
},
"footer": {
"type": "box",
"layout": "vertical",
"spacing": "sm",
"contents": [
{
"type": "button",
"action": {
"type": "postback",
"label": "Buy",
"data": "action=buy&itemid=123"
},
"height": "sm"
},
{
"type": "button",
"action": {
"type": "message",
"label": "it 邦幫忙鐵人賽",
"text": "it 邦幫忙鐵人賽"
},
"height": "sm"
},
{
"type": "button",
"action": {
"type": "uri",
"label": "View detail",
"uri": "https://ithelp.ithome.com.tw/2020ironman"
},
"height": "sm"
}
],
"flex": 0
},
"styles": {
"footer": {
"separator": true
}
}
}
]
}
為什麼要使用 Flex Message 是因為 Template message 沒有辦法在電腦上面呈現,而 Flex Message 可以,在體驗上會比較一致,因此比較推薦使用 Flex Message。
如果對以上想要了解更詳細可以看官方文件
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。

請問要如何在javascript中處理flexMessage呢?
只能使用官方的 Flex Message Simulator